Div Rotate örneği önizleme: Bu örnekte tam dönüş ve timer için bu şekildedir kolardan istediğiniz oranda döngüsüz veya sadece timer ile farklı div hareketleri için kullanabilirsiniz. IE 7-8 , Chrome, Firefox sorunsuz çalışmaktadır.
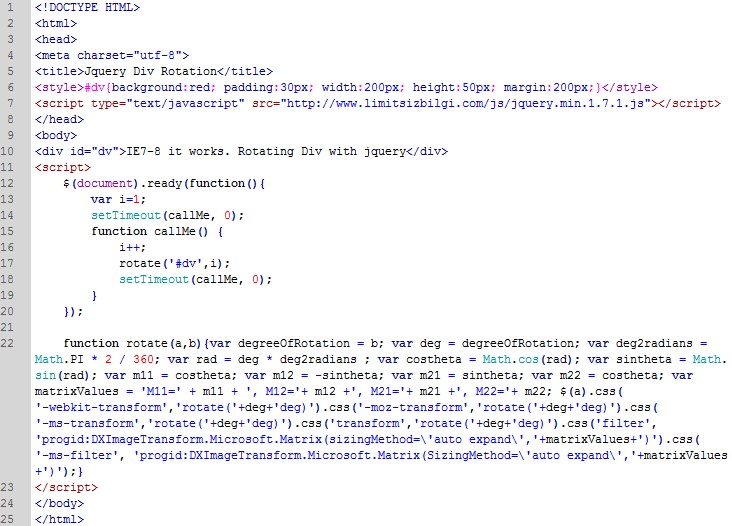
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Jquery Div Rotation</title>
<style>#dv{background:red; padding:30px; width:200px; height:50px; margin:200px;}</style>
<script type="text/javascript" src="http://www.limitsizbilgi.com/js/jquery.min.1.7.1.js"></script>
</head>
<body>
<div id="dv">IE7-8 it works. Rotating Div with jquery</div>
<script>
$(document).ready(function(){
var i=1;
setTimeout(callMe, 0);
function callMe() {
i++;
rotate('#dv',i);
setTimeout(callMe, 0);
}
});
function rotate(a,b){var degreeOfRotation = b; var deg = degreeOfRotation; var deg2radians = Math.PI * 2 / 360; var rad = deg * deg2radians ; var costheta = Math.cos(rad); var sintheta = Math.sin(rad); var m11 = costheta; var m12 = -sintheta; var m21 = sintheta; var m22 = costheta; var matrixValues = 'M11=' + m11 + ', M12='+ m12 +', M21='+ m21 +', M22='+ m22; $(a).css('-webkit-transform','rotate('+deg+'deg)').css('-moz-transform','rotate('+deg+'deg)').css('-ms-transform','rotate('+deg+'deg)').css('transform','rotate('+deg+'deg)').css('filter', 'progid:DXImageTransform.Microsoft.Matrix(sizingMethod=\'auto expand\','+matrixValues+')').css('-ms-filter', 'progid:DXImageTransform.Microsoft.Matrix(SizingMethod=\'auto expand\','+matrixValues+')');}
</script>
</body>
</html>